こんにちは。ミレーです。
僕は執筆をする時は文字数にもよりますが、長くても1時間書けることはありません。
文章を書くことだけに集中出来るようにしてるからです。
執筆であれば文字のタイピング以外は基本的にやらなくてもいいようにしています。
記事を早く作るのであれば、
文字を書く(タイピング)以外の操作は効率化するべきです。
ワードプレスであればプラグインもあるので、
効率化したい時はプラグインのようなツールに頼ります。
効率化ツール(プラグイン)の一つが今回紹介する、
「AddQuicktag」なんですね。
そこで今回は、
執筆効率を上げるためのプラグイン「AddQuicktag」について解説していきます。
執筆作業を早く慕い方は参考にしてみてください。
ワードプレスのプラグイン「AddQuicktag」とは
AddQuicktagは文字の装飾等を簡単にしてくれるプラグインです。

例えば、装飾としてマーカーにしたい時は、
デフォルトのエディタのボタン一つでは出来ません。
HTMLのコードをコピペして装飾することになります。
AddQuicktagを使うとコードをコピペする必要がなくなります。
装飾のコードをお気に入り登録するようにして、
ショートカットして使えるようになるんです。
ショートコードも登録できるので、
広告のコードをショートコード化したら広告を貼るときもボタン一つで簡単にできます。
AddQuicktagの設定(事前準備)
では、ここからはAddQuicktagの使い方について解説していきます。
1.AddQuicktagのインストール
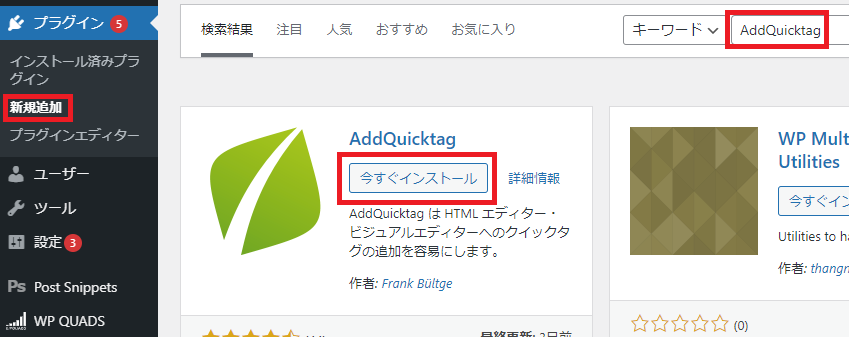
ワードプレス管理画面メニュー「プラグイン」>「新規追加」を選択して、キーワードに「AddQuicktag」と入力し、
「今すぐインストール」をクリック後「有効化」します。

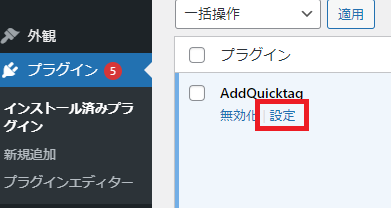
2.AddQuicktagの有効化が出来たら、
「設定」をクリックし設定画面に進みます。
(メニュー>「設定」>「AddQuicktag」でも同じ画面にいけます。)

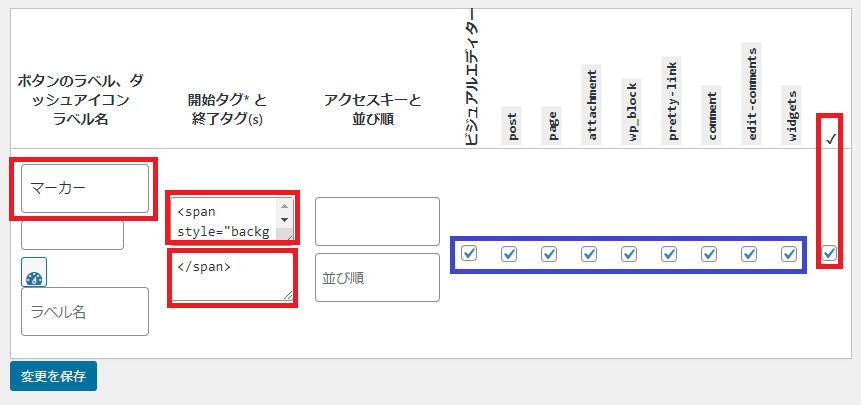
3.設定画面ではショートカットしたい文字装飾等のコードを登録していきます。
登録する箇所は、
「ラベル名」(任意の名前)
「開始タグ」
「終了タグ」
です。
あとは、チェックする項目については、
一番右のチェックマークの欄をチェックして全てチェックを入れた状態にします。

例えば、マーカーの装飾文字を登録するなら、
ラベル名:マーカー
開始タグ:<span style=”background-color: #ffff66;”>
終了タグ:</span>
一番右のチェックを選択し、全ての項目にチェックを入れる。
最後に「変更を保存」で設定を保存します。
AddQuicktagの使い方
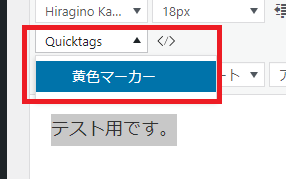
編集(投稿)画面を表示すると、「Quicktags」の選択が追加されています。
Quicktagsから登録した装飾等のコードが選択出来るようになります。

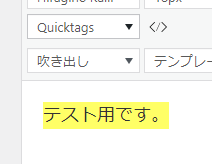
使い方は、文字を選択してQuicktagsで使いたいタグを選択するだけです。

以上がAddQuicktagの使い方です。
装飾や広告をよく利用している方はAddQuicktagを使って効率化してみてください。

















コメントを残す