こんにちは!ミレーです。
僕はアフィリエイトで1日に、1000以上も成約したこともあります。
他にも実績値で言うなら、月間160万PV以上もアクセスを集めてます。
これは検索順位の上位を取れたからです。
また、アフィリエイトなら読者に離脱されずに、
紹介した商品の申し込みまでした結果です。
僕の実績は最初から順調だったとかではなく、
もちろん最初はアクセスが集まってたとか、
アフィリエイトもやってみたら売れた、
なんて経験は出来ませんでした。
実績は仮説と検証を繰り返して、少しずつ成果が出るようになった結果です。
検索上位やアフィリエイトで成約する要素はいくつもありますが、
その中の一つがスマホ表示です。
モバイルフレンドリーとも言いますね。
ブログ記事はPCで書くので、
ついPCに合わせた書き方をしてしまいます。
なので、記事を書いたら必ずスマホサイトでの確認が必要なんです。
でも、いちいちスマホで確認するのは面倒ですよね。
そこで今回は、
- ブログをスマホサイトに対応しておくべき理由
- スマホで離脱される文章と最後まで読まれる文章
- PCでスマホサイトを確認する方法
について書いていきます。
デザインはスマホ対応はされていても、スマホで見た時にとても見にくいサイトは多いです。
3分程度で読めるので、見にくくて離脱されないためにも参考にしてみてください。
ブログをスマホ表示にも対応しておくべき理由
まずブログをスマホ表示に対応する理由は、
読者のほとんどがスマホで見ているからです。
アナリティクスで自分のブログを確認してみると分かるのですが、
ほとんどのアクセスはスマホからです。
また、Googleではモバイルフレンドリーと言って、
スマホ対応していないサイトは順位を下げるというアルゴリズムになっています。
つまり、スマホ対応してないと検索順位は上がらないということです。
また、アフィリエイトで言うと、成約しにくくなります。
アフィリエイトの記事にアクセスが来ても、
途中で離脱されて商品が購入までに至らなくなるということです。
ここまで「スマホ対応すべきだ!」と言ってるのですが、
実はワードプレスを使っているなら、
あまり気にする必要がなかったりします。
ワードプレスのテーマで、
スマホで見た時にスマホ表示されるように最適化されているからです。
しかし、
スマホ対応されているのは、
あくまで見た目のデザインの話です。
文章までは自動でスマホ対応してくれません。
文章をスマホで見やすくするということが、
記事にアクセスがあっても、
離脱されない要因の一つになります。
スマホで離脱される文章と最後まで読まれる文章
ブログを書いていると、
文章がPCで見る前提になっているサイトが多いです。
もちろん、ブログとかPCでやる作業のノウハウ系の記事は、
PCで参照することを前提にした方が見やすいです。
PCには一切関連しない情報であれば、
スマホでも見やすい文章を書くべきです。
スマホで記事を見た時に、
読みにくいと離脱されてしまうからです。
自分が欲しい情報が、
どこに書いてあるか分かりにくいと、
面倒くさく感じて他のサイトへ行ってしまいます。
では、どんな文章なのかという事で、
スマホで読みにくい文章と、
読みやすい文章の違いを見てみましょう。
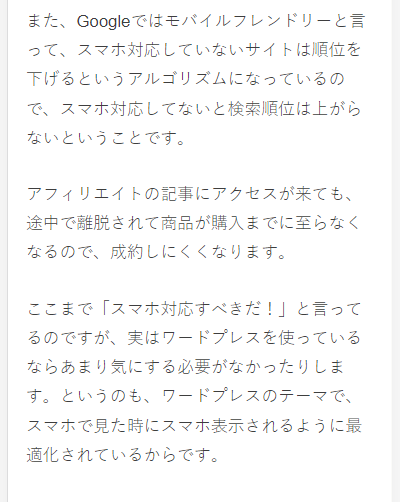
スマホで読みにくい文章

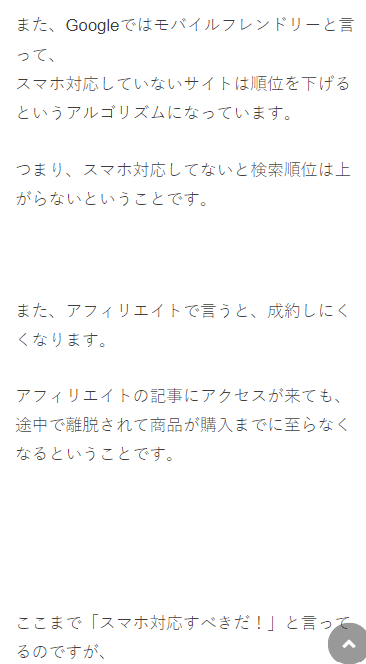
スマホで読みやすい文章

たったこれだけ?
と思うかもしれませんが、
たったこれだけのことでも読者は離脱します。
文章の書き方としては、
1文を長くし過ぎないということです。
また、スマホ表示に合わせた改行をしましょう。
1画面に文章がカツカツに入っていると、
読みにくいです。
一度慣れると自然にスマホで見た時にも、
読みやすい文章を作れますので、
是非やってみてください。
もしアフィリエイト記事なのに、
読みにくいだけで離脱されるともったいないですしね。
ただ、改行を使っているからと言って、
読みやすいかどうかは、
スマホで見てみないと分かりません。
だからと言って、
毎回記事を書く度にスマホでチェックするのは面倒くさいです。
そこでPCでスマホ表示を確認する方法を紹介します。
PCでブログのスマホ表示を確認する2つの方法
PCでスマホサイトを確認する方法は、
- ワードプレスのテーマで確認する方法
- PCブラウザのエミュレーターで確認する方法
の2つがあります。
それで、それぞれやり方について説明していきます。
ワードプレスのテーマで確認する方法
ワードプレスのテーマによっては、
ワードプレスにログインした状態であれば、
スマホ表示をチェックできるようになっています。
例えば、「Cocoon」というテーマなら、
スマホやタブレットで見た時の表示方法も確認出来ます。
ワードプレスにログインした状態で、
公開した記事にアクセスすると、
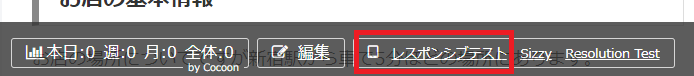
画面の下にボタンが表示されます。

「レスポンシブテスト」のボタンをクリックすると、
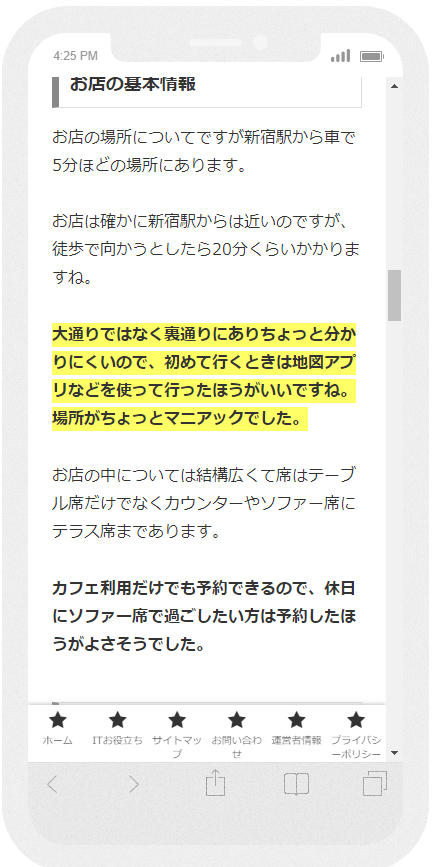
スマホサイトを見た時の画面が表示されます。

テーマ上で確認出来る場合は、
レスポンシブテストで確認してみてください。
PCブラウザのエミュレーターで確認する方法
ワードプレスのテーマで、
スマホ表示のテストが出来ない時は、
ブラウザのChromeやEdgeで機能で確認することができます。
どちらのブラウザでも、
パソコンの「F12」キーを押すと、
「開発者ツール」が使えるようになり、
スマホ表示に出来ます。
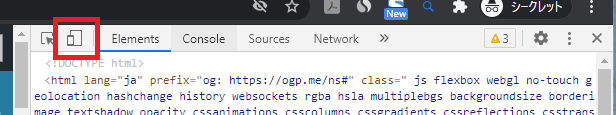
もし、F12を押しても見た目がPCサイトと同じであれば、
開発者ツールの左上のスマホとタブレットが重なったようなアイコンがあるので、
クリックしてみてください。

もう一度「F12」キーを押すと開発者ツールが非表示に戻ります。
まとめ
今回は、ブログのスマホ表示について書いて見ました。
ブログはスマホで見られることがほとんどなので、
スマホ対応は必須です。
ワードプレスのテーマを使っている場合は、
デザインはスマホ対応がされるようになってます。
しかし、文章はスマホに向けて書く必要があります。
文章は改行を適度に入れることで、
スマホでも読みやすくなります。
PCでブログをスマホ表示にする方法には、
ワードプレスのテーマの機能を使うか、
ブラウザの開発者ツールを使う方法があります。
読者に離脱されないためにも、
スマホ表示に優しい文章を作ってください。

















コメントを残す