こんにちは。ミレーです。
僕はアドセンスに審査に23回目にして合格しました。
23回の審査を受けるまでのデータもあれば、
リサーチしたブログも数多くあります。
アドセンス審査に通っているブログは共通して、
サイトマップが設置させていました。
アドセンス審査で求められていることに、
利便性があります。
サイトマップは利便性のために必要という事なんですね。
そこで今回は、
ワードプレスでサイトマップを簡単に設置する方法について書いていきます。
まだサイトマップを設置してない方は記事を参考に設置してください。
サイトマップのプラグイン「PS Auto Sitemap」の設定方法
まず、サイトマップの説明をすると、
サイトマップというのは、
ブログの構成を分かりやすくしてくれる案内図のようなものです。
どこにどの記事があるのかが一目で分かるので、
読者さんにとっても利便性が高くなります。
なので、記事を追加したら、
サイトマップにも記事の情報を追加していかないといけません。
作業が増えるので、
ちょっと手間に感じますね。
そこで、ワードプレスでサイトマップを設置するなら、
プラグインの出番です。
「PS Auto Sitemap」というプラグインを使います。
簡単にサイトマップをブログに設置できます。
また、記事を追加しても、
サイトマップを自分で更新する必要がないので、
おすすめのプラグインです。
では、PS Auto Sitemapの設定について解説していきます。
PS Auto Sitemapのインストール
まずは、プラグインのインストールをします。
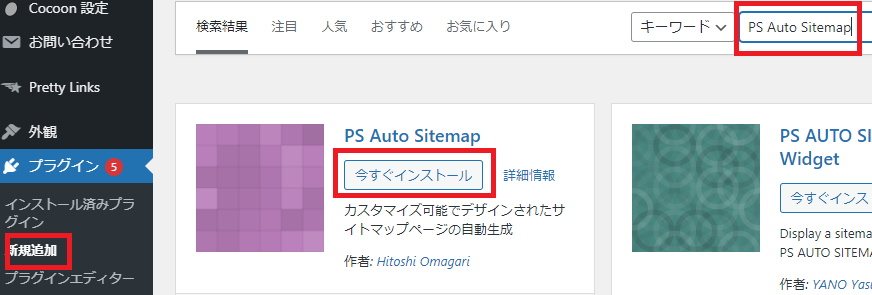
ワードプレス管理画面メニュー「プラグイン」>「新規追加」を選択して、キーワードに「PS Auto Sitemap」と入力し、
「今すぐインストール」をクリック後「有効化」します。

サイトマップの設置
PS Auto Sitemapをインストールしたら、
管理画面メニュー「設定」>「PS Auto Sitemap」を選択します。
PS Auto Sitemapの設定画面が表示されます。
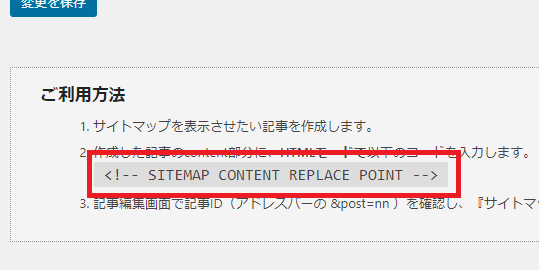
画面下の「ご利用方法」からコード(画像赤枠)をコピーします。
<!-- SITEMAP CONTENT REPLACE POINT -->

次に、
管理画面メニュー「固定ページ」>「新規追加」を選択します。
タイトルとパーマリンクを入力します。
本文を入力する前に、
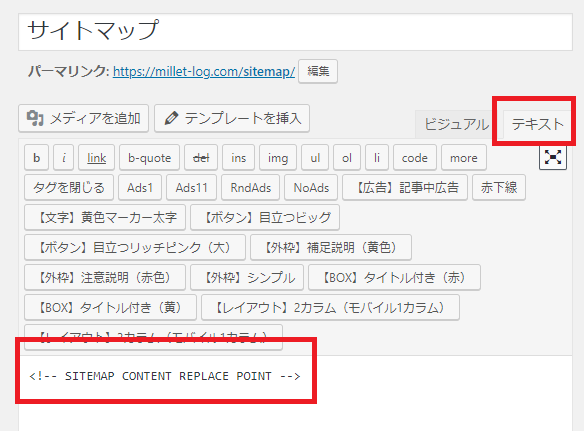
編集画面をテキストモードに変更します。

テキストモードにしたら、
コピーしたコードを貼り付けて「公開」をクリックして保存します。
公開したら編集画面のURLを確認します。
URLの「post=」の数字を覚えてください。
(コピーしてもOKです。)
数字は投稿IDになります。
投稿IDを確認したら、
PS Auto Sitemapの設定画面に移動します。
PS Auto Sitemapの設定
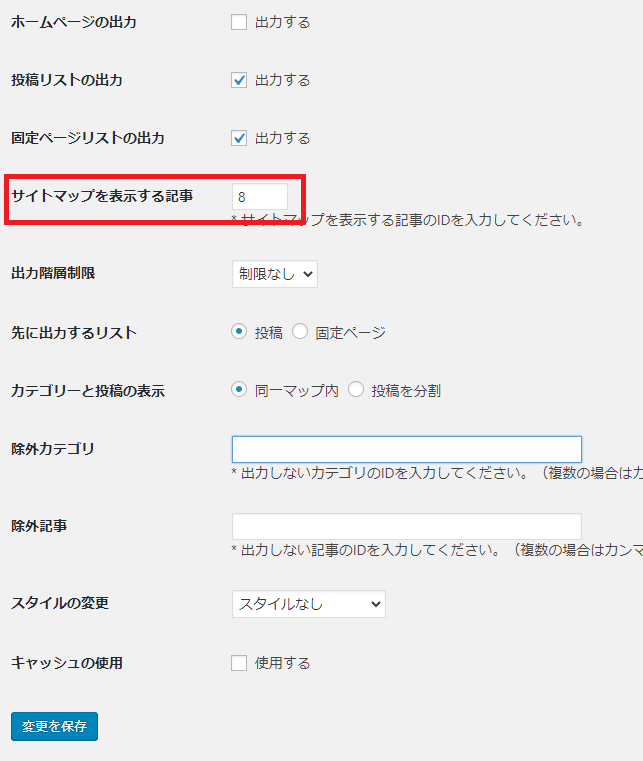
「サイトマップを表示する記事」の項目に投稿IDを入力します。

投稿IDを入力しないとサイトマップが表示されません。
その他の設定は以下を参考にしてください。
ホームページの出力:チェックを外す
投稿リストの出力:必ずチェック
固定ページリストの出力:任意
サイトマップを表示する記事 :投稿ID
出力階層制限:制限なし
先に出力するリスト:任意
カテゴリーと投稿の表示:同一マップ内
除外カテゴリ:任意
除外記事:任意
スタイルの変更:任意
キャッシュの使用:チェックを外す(推奨)
最後に「変更を保存」をクリックして保存します。
以上がサイトマップの設置方法です。
PS Auto Sitemapは自動でサイトマップを更新してくれるので、
一度設定したら変更する必要等もありません。
サイトマップを設置してない方はぜひ参考にしてください。

















[…] […]