今回はGoogleアドセンスの広告の貼り方について解説します。
広告は記事毎に貼り付けることはできますが、
記事を作成する度にコピーするのは非効率なのでワードプレスのプラグインを利用して管理していきます。
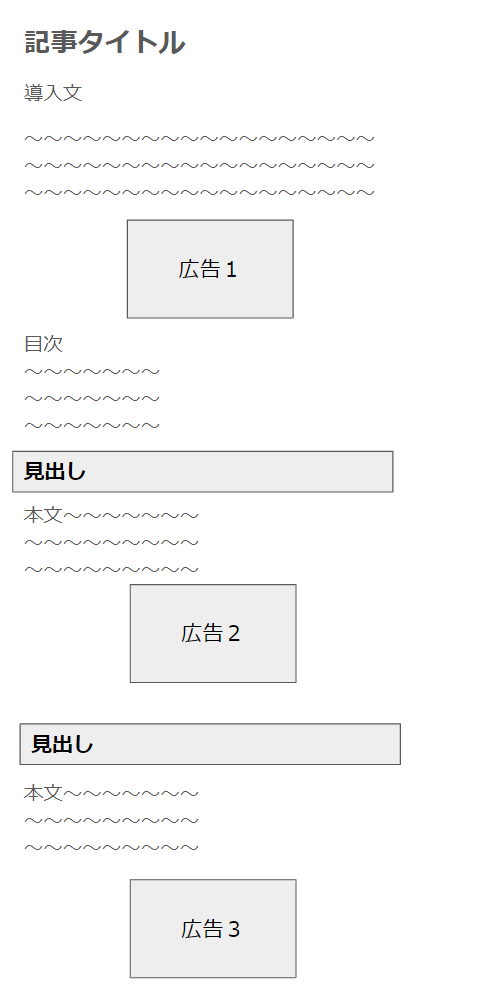
広告の設置の例
広告の設置は以下の例のように設置していきます。

目次の上と記事の一番下は自動で表示されるように設定します。
記事中の図の広告2は自分で任意に入れられるようにしていきます。
【準備】WP QUADSのインストール
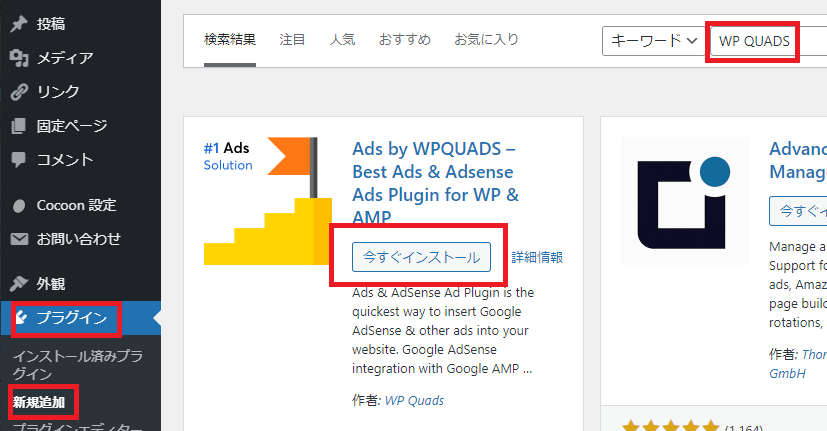
ワードプレス管理画面メニュー「プラグイン」>「新規追加」を選択して、キーワードに「WP QUDAS」と入力し「今すぐインストール」をクリックし「有効化」

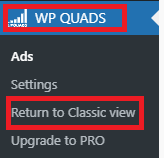
WP QUDASをインストールし、有効化したら、管理画面左メニューに「WP QUDAS」のメニューが追加されます。

WP QUDASのメニューより「Return to Classic view」をクリックします。
広告のコードを取得
アドセンスの管理画面にログインして、左メニューの「広告」をクリックします。

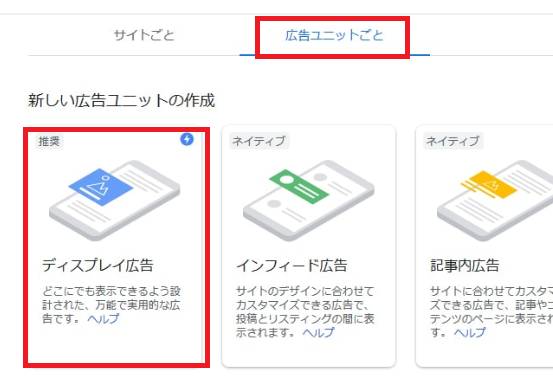
「広告ユニットごと」を選択し「ディスプレイ広告」を選択します。

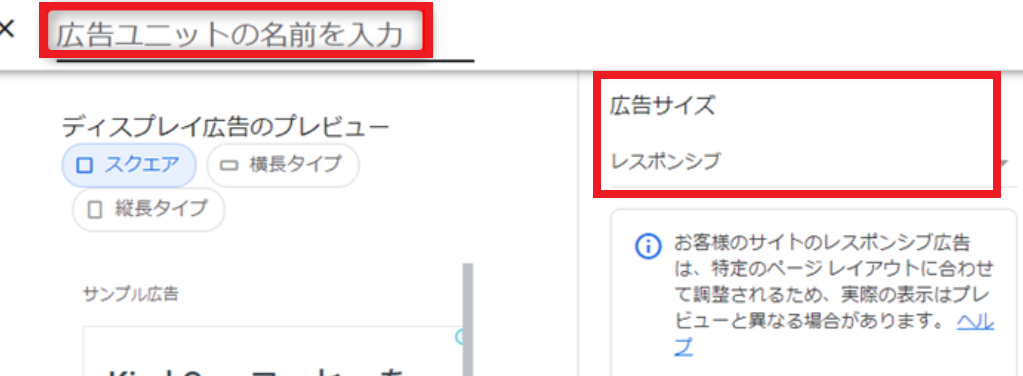
広告ユニットの名前は分かりやすい名前にしてください。
今回は最初の例のように作るなら、目次の上に表示される広告の名前は「記事上広告」とすると分かりやすいです。
広告の形は「スクエア」を選択し、広告サイズは「レスポンシブ」を選択して「作成」ボタンを押します。

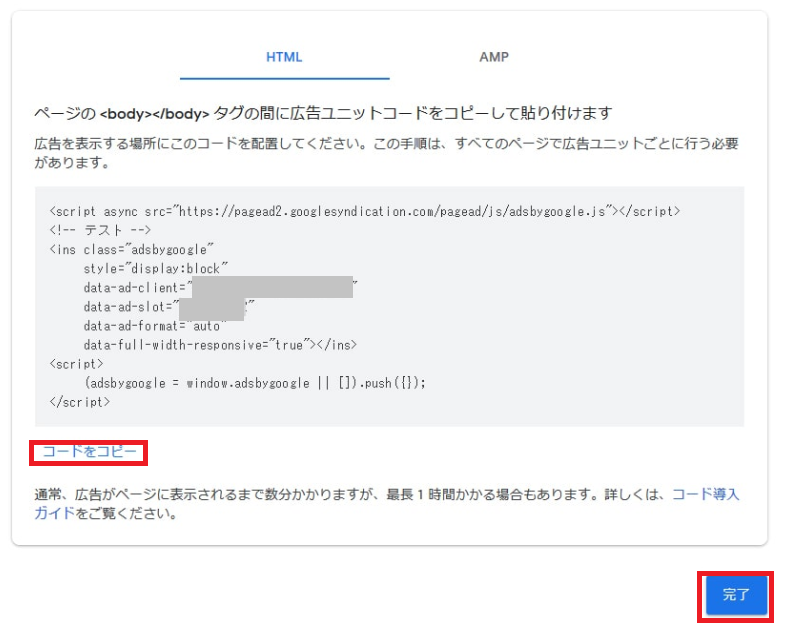
広告のコードが表示されたら「コードをコピー」をクリックして、「完了」をクリックします。
WP QUADSの設定方法
ワードプレスの管理画面に戻ってWP QUADSの設定画面を表示します。
記事上広告
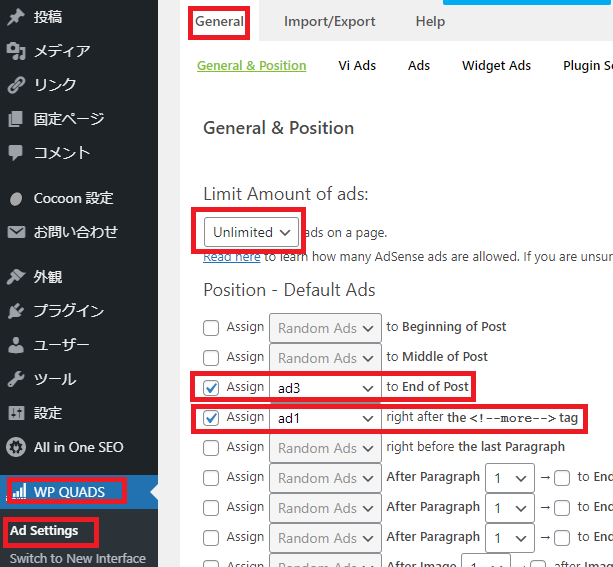
左メニュー>「WP QUADS」>「Ad Settings」

Limit Amount of ads:の下の選択が「Unlimited」を選択します。
上図の通りに「to End of Post」にチェックを入れて、「ad3」を選択します。(記事本文最後に自動で広告が表示されるようにします。)
同じように「right after the <!–more–> tag」にチェックを入れて、「ad1」を選択します。(目次上に広告が表示されるようにします。)
次にコピーした広告のコードを貼り付けます。
下図の上にある「Ads」をクリックします。

画面が変わったら「Ad1」を選択し、「 」が選択されていることを確認し、枠にコードを貼り付けます。
Layoutは真ん中寄せを選択し「変更を保存」をクリックします。
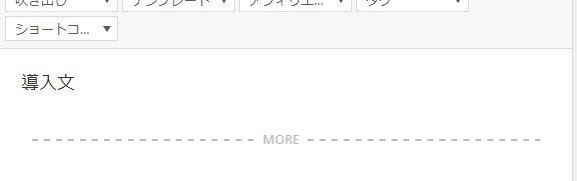
実際に広告を表示させる場合は、記事を書いた時に導入文の最後に以下のようにmoreタグを挿入してください。(※moreタグを入れないと広告が表示されません。)

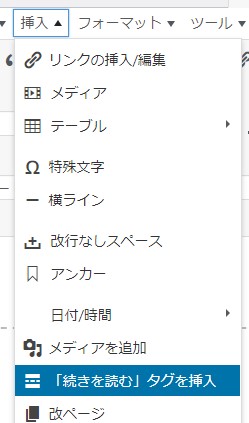
moreタグは記事編集画面の挿入から選択できます。

記事下広告
ここまでと同じように記事下の広告を設定します。
広告コードを取得と同じように広告ユニットを作成し広告のコードを取得してきます。
この時、ユニット名は「記事下広告」としましょう。
広告を取得したら、WP QUADSの設定画面を表示します。
先ほどは目次上(記事上)にAd1として広告を出す設定をしましたが、今度はAd3として記事下に出す広告の設定をします。
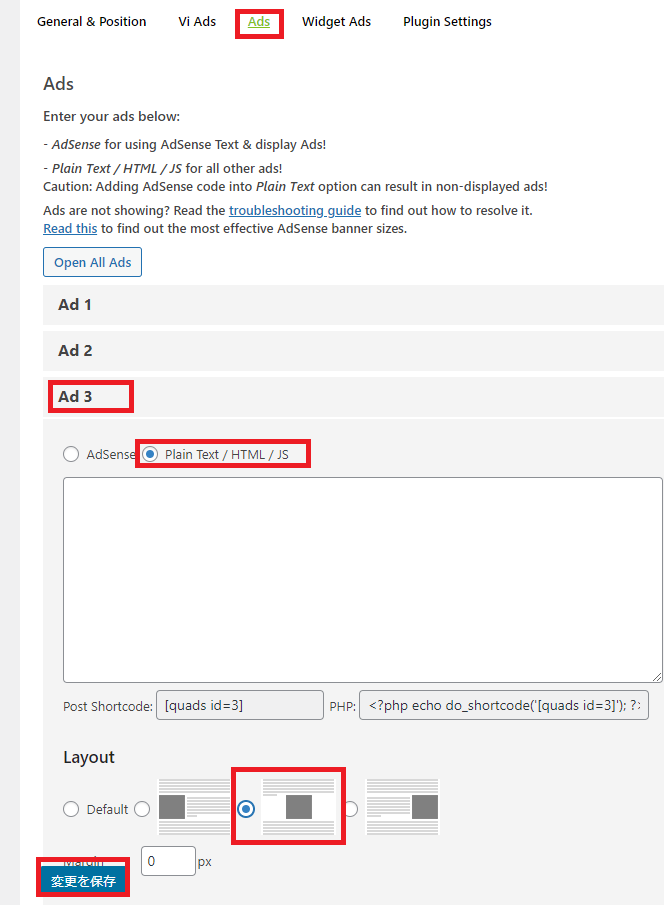
下図の上のWP QUADSの設定画面の「Ads」をクリックします。

画面が変わったら「Ad3」を選択し、「 」が選択されていることを確認し、枠にコードを貼り付けます。
コードを貼り付けたら、記事下の広告は広く表示させたいので、
以下のように、コードの「data-ad-format」の部分を”auto”から”rectangle”に変更します。
<ins class="adsbygoogle"
style="display:block;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"
data-ad-format="rectangle"></ins>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Layoutは真ん中寄せを選択し「変更を保存」をクリックします。
記事下広告は記事の最後に自動で広告が表示されます。
記事中広告
次は記事中の広告を設定します。
広告コードを取得と同じように広告ユニットを作成し広告のコードを取得してきます。
この時、ユニット名は「記事中広告」としましょう。
広告を取得したら、WP QUADSの設定画面を表示します。
ここでは記事中にAd2として広告の設定をします。
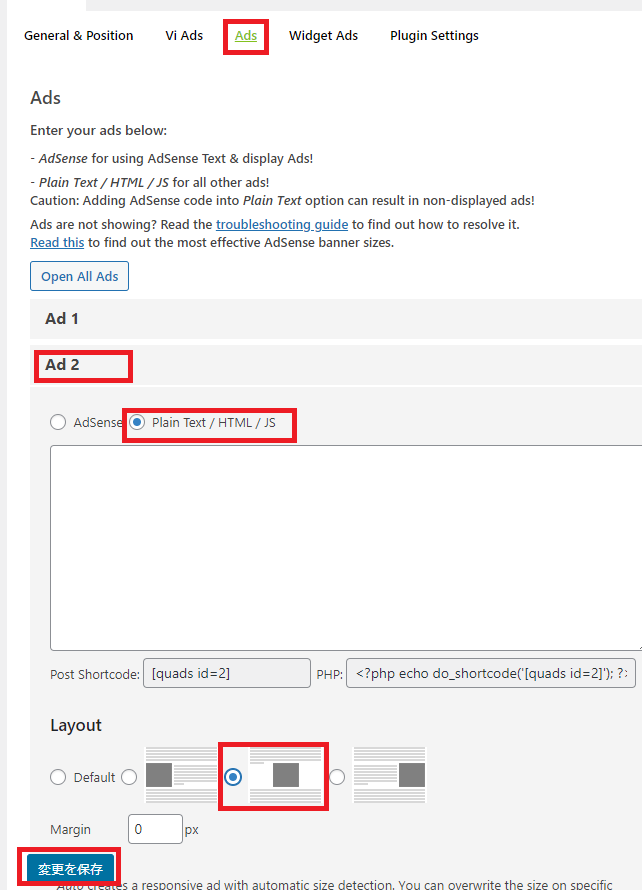
下図の上のWP QUADSの設定画面の「Ads」をクリックします。

画面が変わったら「Ad2」を選択し、「 」が選択されていることを確認し、枠にコードを貼り付けます。
Layoutは真ん中寄せを選択し「変更を保存」をクリックします。
記事中広告は任意に入れるので、記事編集画面から広告を掲載したい場所に入れます。
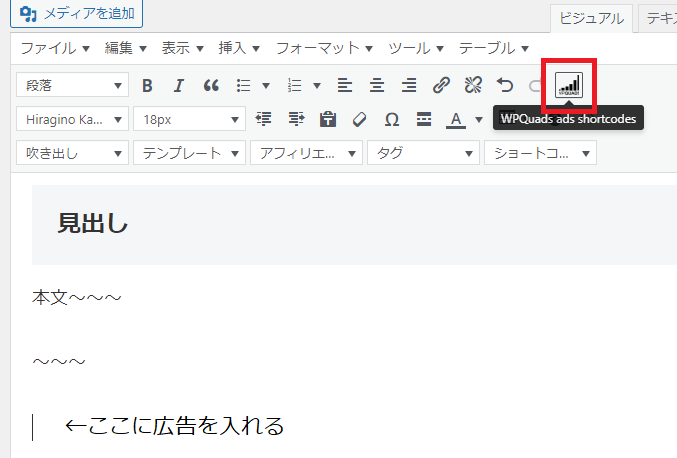
記事中広告を入れる場合は、広告を入れたい場所にカーソルを合わせます。
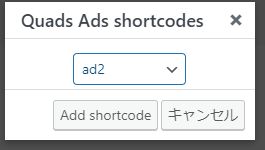
次に編集画面の「WP Quads ads shortcodes」ボタンをクリックします。

以下の画面が表示されたら図のように「ad2」を選択し「Add shortcode」をクリックすると、

記事を表示すると、
以上でアドセンスの広告の貼り方となります。






コメントを残す